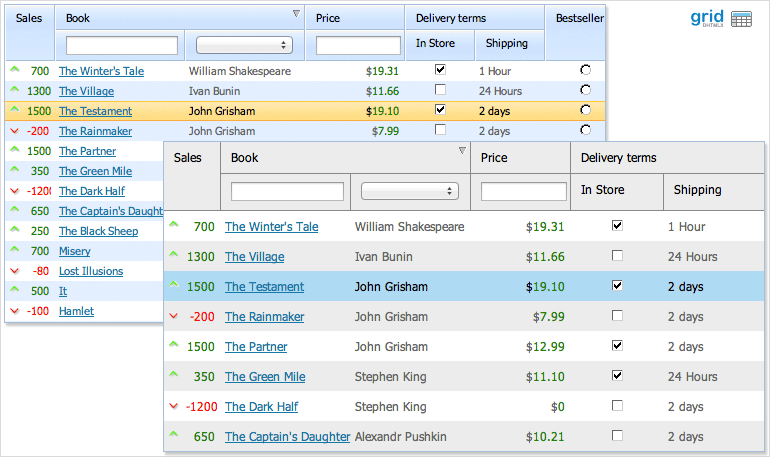
Feature-rich, editable JavaScript datagrid.
dhtmlxGrid is a cross-browser Ajax grid component designed in order to represent, edit, and type tabular data. Grid content material can be imported through XML data source or even created using JavaScript strategies. Advanced functionality includes paging support, cells merging (colspan), frozen columns, multiline headers, CSV import/export, drag-and-drop, plus extended server-side support (PHP, ASP, ASP. Net, Coffee, ColdFusion, and Rails).
The particular component enables flexible information sorting (string/integer/date) by clicking on column header. dhtmlxGrid utilizes Ajax to load information dynamically, so grid information can be sorted plus edited without page refill. Searching, filtering and group capabilities are also backed.
To allow greater versatility, dhtmlxGrid uses unique system called eXcell (extended cell) to define data file format as well as the way of modifying data for every cell. The particular grid already supports the wide variety of cellular formats such as textual content, image, combo box, listing box, checkbox, radio switch, calendar, and so forth Extendable structures enables any custom information input control to become added to this JavaScript grid.
Smart Rendering enables grid records to become loaded entirely at as soon as or retrieved from machine by small chunks upon demand, after which rendered just when they come in noticeable area of the main grid. This feature reduces launching moments of large tables plus increases web applications efficiency.
dhtmlxGrid has simple plus comfortable interface supplemented along with the ability of key pad navigation that allows customers to enter and change tabular data intuitively.
dhtmlxGrid is available under each GNU GPL (Standard Edition) and Commercial License (PRO Edition).
|

 Downloads
: 230
Downloads
: 230